A landing page is the front face of your store. Whenever a visitor lands on your store, the first thing he/she looks for is its design and how easy it is to navigate to the store’s different sections. User experience becomes a critical part of any customer’s buying journey. Today’s ecommerce store owners prefer Shopify to run their businesses due to the platform’s ease of use and customization options. If you’re a Shopify store owner looking to create a high-converting Shopify landing page for your store then this blog post is for you. In this blog post, we’ll share 5 design tips that will help you build a highly-converting landing page. So, let’s dig in!
What is a Shopify landing page?
A Shopify landing page is typically a front page of any Shopify store specifically designed to grab user attention and make them want to perform certain actions such as making a purchase or filling out a contact form.
Read Also: The Ultimate Shopify Pre-Launch Checklist: Everything You Need To Know
Why do you need a customized Shopify landing page?
A well-designed landing page can be the difference between a user bouncing off your store and making a purchase. The default Shopify theme is designed for general stores and may not be ideal for your specific products or target audience. A customized landing page will help you create a unique user experience that is tailored to your store’s products and services.
If you run a D2C store the, landing page experience will be different than if you were running a B2B (Wholesale) or a D2C + B2B store on Shopify. With current options on Shopify, it becomes really difficult for customers to create a personalised experience, especially for your B2B wholesale customers. Though, there are some powerful Shopify applications that help you to create a personalised shopping experience for your B2B customers too.
In addition, creating a landing page that matches your brand elements such as logos, font types, brand colors, etc. will help your brand stand out from the crowd and get you customer loyalty.
Read Also: How to Pause Shopify Store for the Holidays: Tips and Tricks
How to create a Shopify landing page?
There are three different ways you can create a landing page on your Shopify store:
1. Using a third-party Shopify landing page app

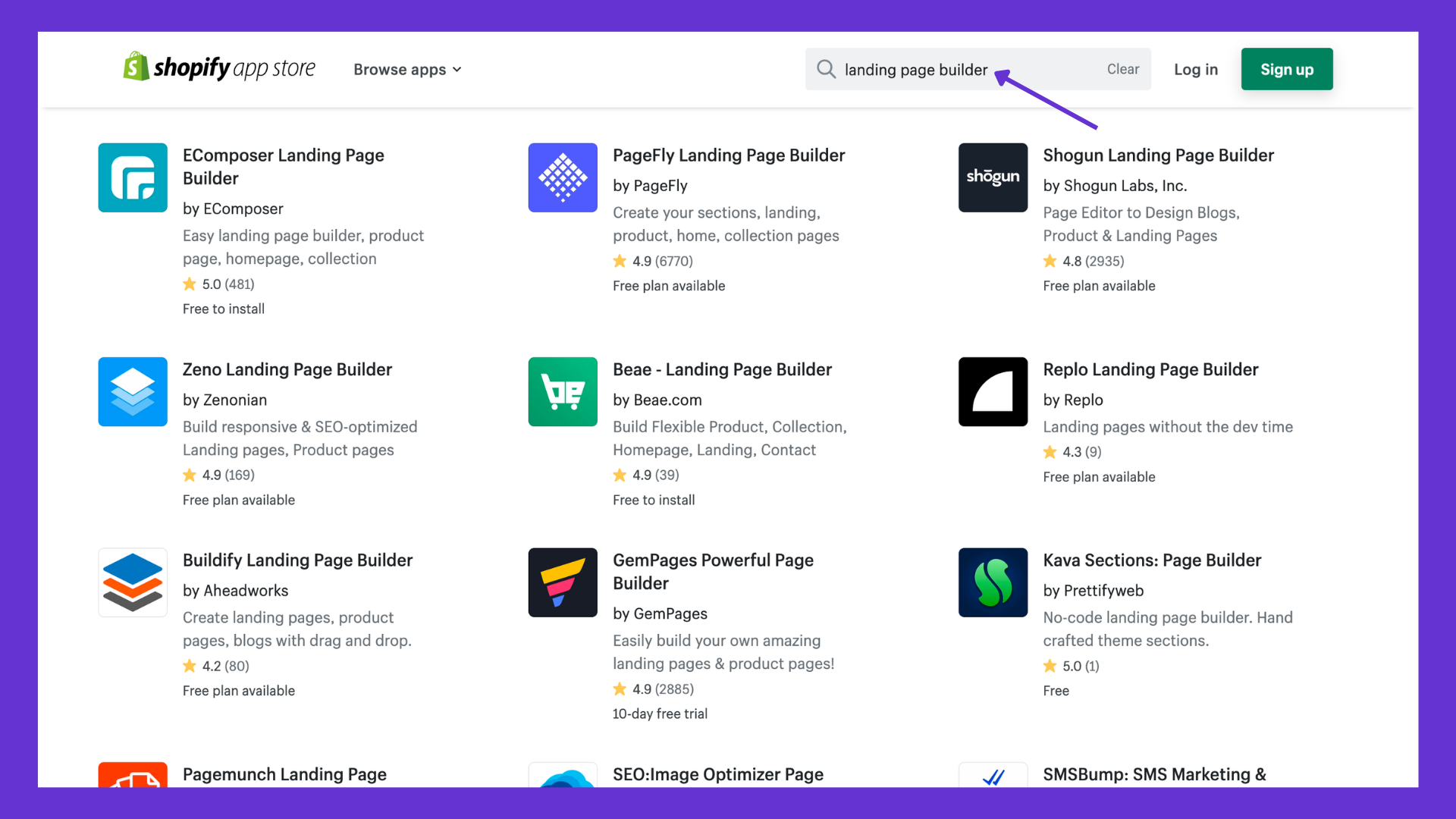
The first way is to use a landing page builder app. There are a number of apps available in the Shopify app store that lets you create and design appealing landing page(s) for your store. Just type “landing page builder” in the search bar of the Shopify app store.
2. Using your current theme elements

The second way is to use a Shopify theme that comes with a built-in landing page template. This option is ideal if you’re looking to create a simple landing page without any complex customization. Follow this comprehensive guide by Shopify if you want to do it this way.
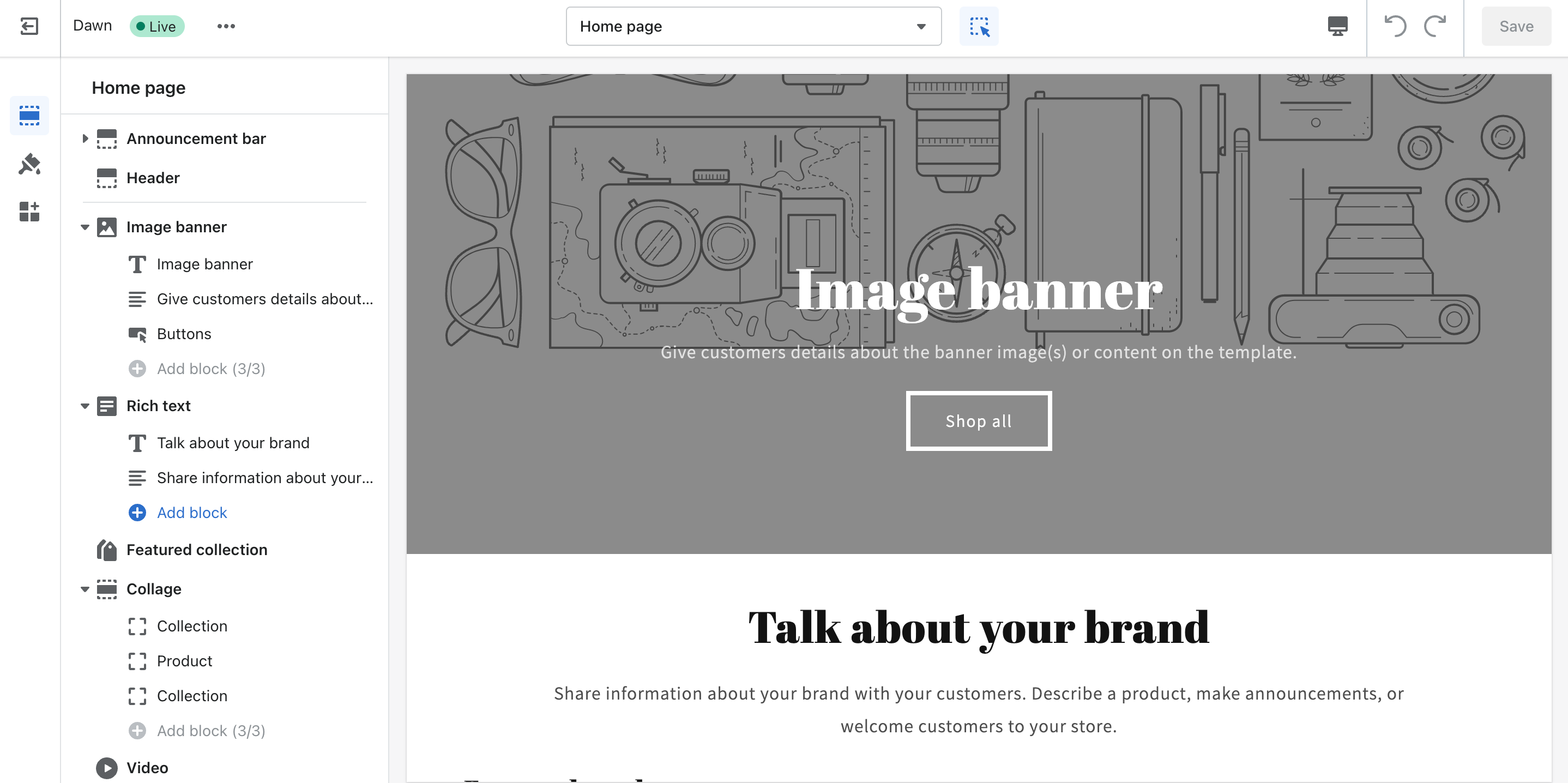
You can also use Shopify’s default website builder to build customized landing pages for your store.
3. Hiring a Shopify expert (for .liquid customizations)

The third way is to hire a Shopify expert to create a custom landing page for your store. By hiring a Shopify expert, you can create a desirable design and structure for your store that is highly customizable and unique.
Now that we’ve gone over the three different ways you can create a landing page on your Shopify store, let’s take a look at the five design tips that will help you create a high-converting Shopify landing page.
5 design tips for the Shopify landing page
Here are five tips for designing a high-converting Shopify landing page that is short and crisp:
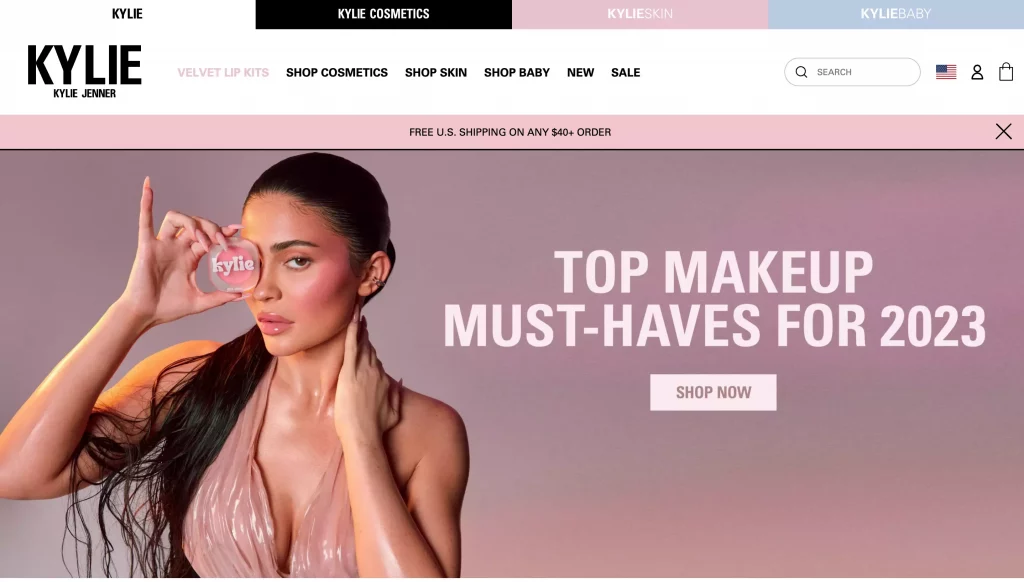
Tip #1: Use a compelling header
The header of a landing page is the first thing a store visitor sees when they land on your Shopify store. It is very important to make it look appealing and as per your brand guidelines. This will help you create a unique customer experience for your store.

Make sure you use a high-contrast image or a high-quality video along with a call to action button at the bottom of the header text. You can also use a header slider and add multiple images and CTAs as per your needs.
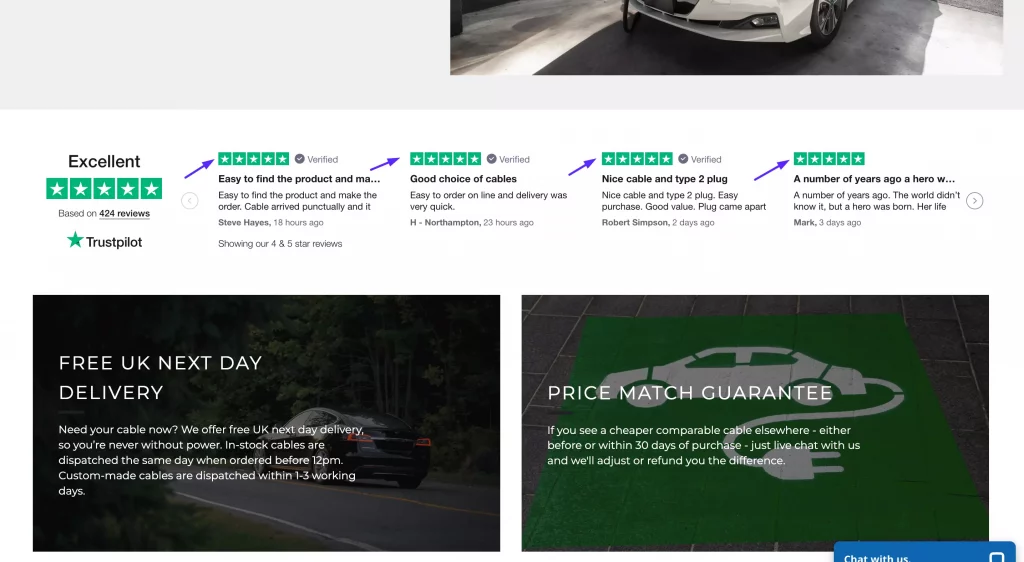
Tip #2: Add social proof(s)
Social proofs are real-life examples of the people that are using your products and are a perfect way to build the trust of your new customers.

To display social proofs on your Shopify landing page, you can use customer testimonials, reviews, or even Instagram posts to show that people love your products and had a good experience with using them. You can also add your social handles on the landing page to increase your brand awareness.
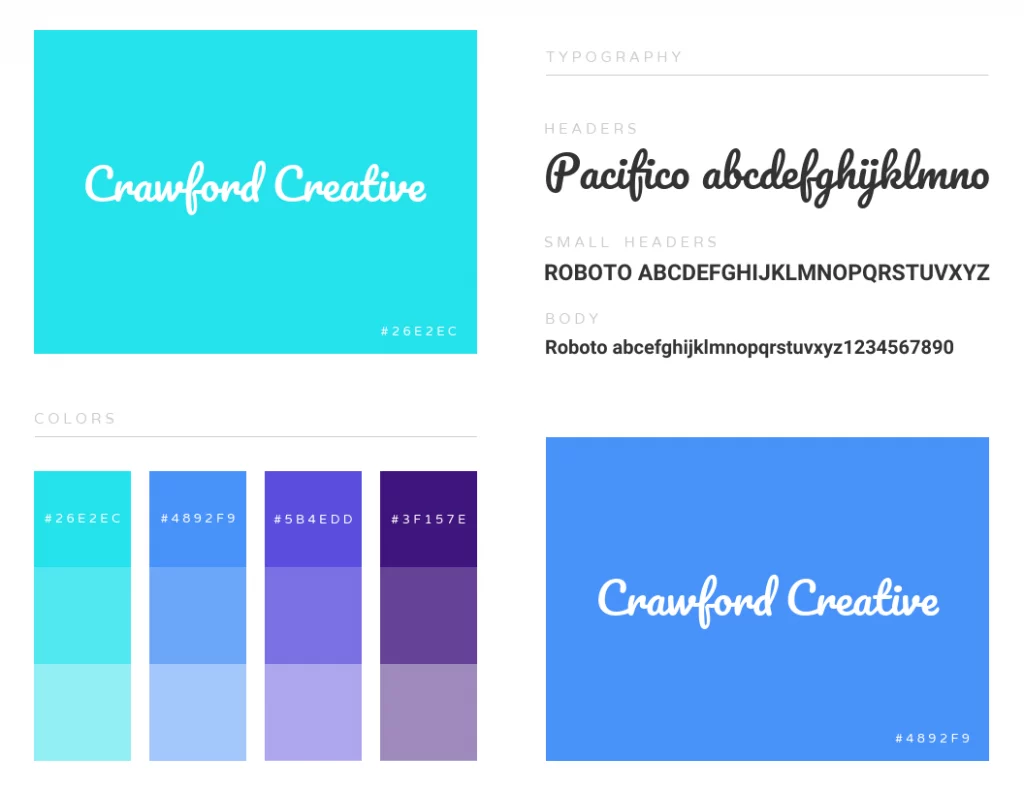
Tip #3: Use brand colors and fonts
The most important factor if you want to do branding for your business is having a tone set for your brand and the design elements are aligned with that tone.

A Shopify landing page that is consistent with the brand colors and fonts can make it look more professional and unique. This will help users recognize your brand and build trust with your store.
Tip#4: Add your bestselling/featured products
Adding images of your bestselling products on the landing page is a great way to help users who are looking for high-quality products that are used by many. You can edit the product images using a user-friendly background removal tool to make them look more appealing and catchy and upload them to your product page.

This will give users an idea of what your store has to offer and persuade them to take a look around. Use simple language while writing the product description that can be easily understood by your target audience.
Tip #5: Display offers and discounts
If you’re running a sale for your products during the holiday season and offering discount coupons or free shipping on minimum order amount then you must highlight these to your customers and site visitors.

You can use a banner, pop-up, or announcement bar on your landing page to grab attention and prompt users to take action.
Make sure your banner design is relevant to your landing page offer. The banner should be clear about what you are offering, and it should make the user want to learn more. “
Read Also: 10 Must-Have Shopify Discount Apps For Your Store
Don’t try to cram too much information onto the landing page. Stick to the basics and only include the most important information such as images, videos, headings, and CTAs. Also, don’t forget to test and optimize the landing page elements by monitoring user actions on your store. To do this, you can use a tool such as HotJar.
Offer Wholesale Pricing & Volume Discounts on Your Shopify Store
Try the Wholesale Pricing Discount app for Free!
You also need to make sure that the latest best-selling products, discounts, and customer feedback are always updated on the (landing) front page. We hope the tips mentioned in this article will help you create the best Shopify landing page design and generate more sales.
Some good Shopify landing page examples…
Here are some examples of well-designed Shopify landing pages that you can take inspiration from:
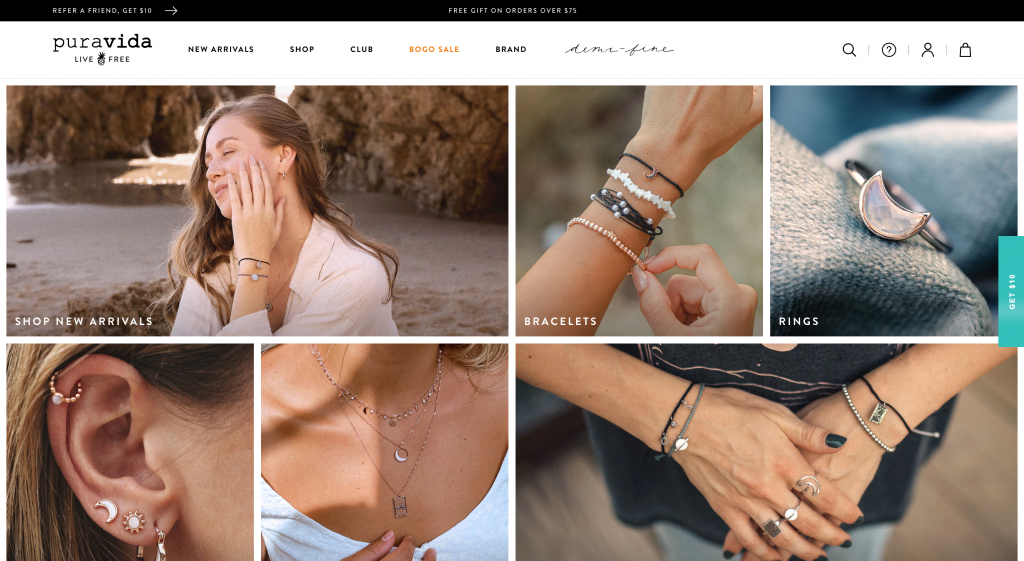
Example 1: Pura Vida
This women’s jewelry and clothing brand use a simple but effective design for its landing page.

The header displays the categories of products and has a simple call-to-actions and the product images are clear and easy to understand. The social proof is also prominently displayed in the form of photos posted by the customers.
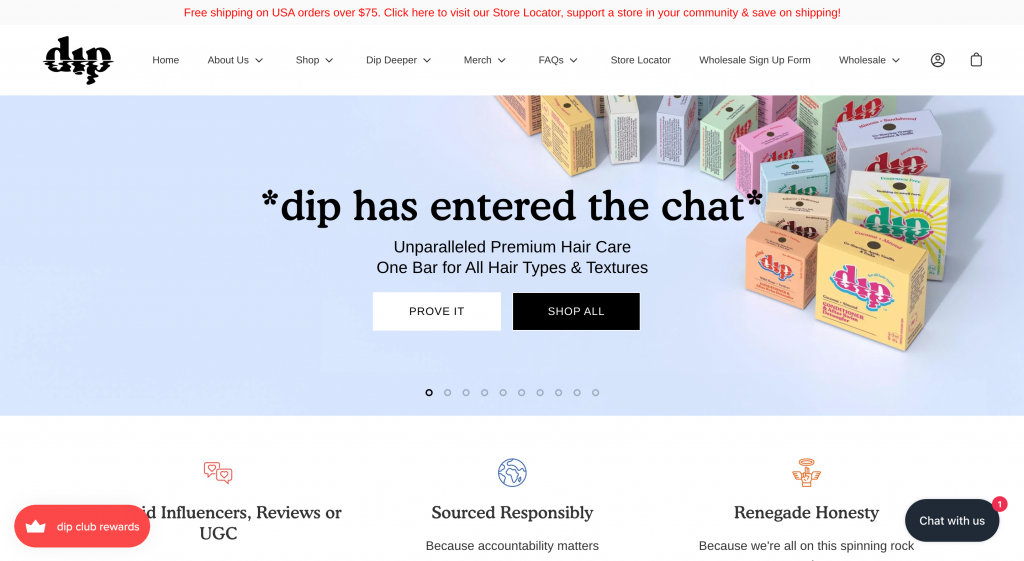
Example 2: dip
dip, a personal care company has a very engaging and visually appealing landing page.

The header slider with multiple header elements is an excellent way to capture the attention of users and the CTAs are well-placed. The recommended products and offered discounts are also displayed in an interesting way that encourages users to scroll down and take a look. Overall, the design is clean and minimalistic.
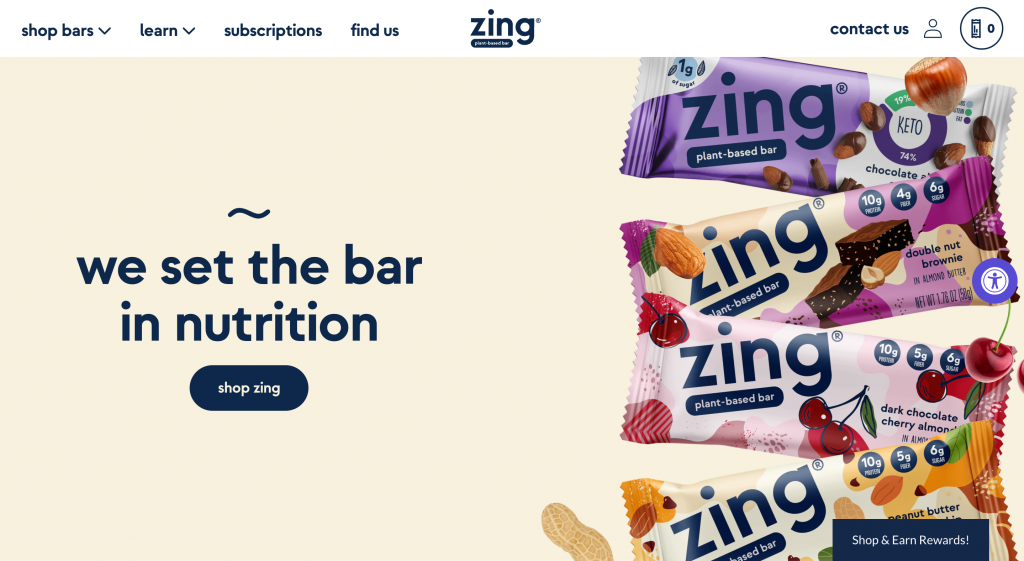
Example 3: Zing Bars
Zing, a company that sells plant-based protein bars, uses a very catchy and straightforward design for its landing page.

The hero image is well-placed and the CTA button is easily visible. The products are also displayed in an organized way that makes it easy for users to navigate to the different types of protein bars Zing offers.
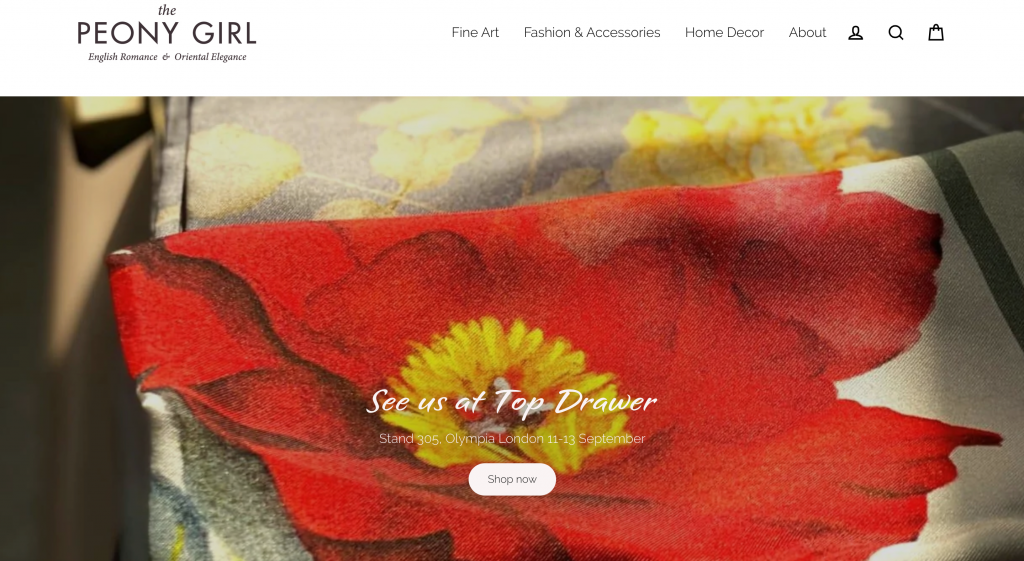
Example 4: The Peony Girl
This art and fashion store uses a video header along with a clear call-to-action to guide users.

The products and collections are displayed in an easy-to-navigate format and the offers are prominently highlighted. The page is also optimized for mobile devices which is also important for all the e-commerce stores that are selling products online.
Example 5: Thesus Outdoors
Thesus, an outdoor footwear and accessories brand has a catchy header image with targeted CTA’s for men and women.
The store’s design also displays a pop-up banner for discounts and has other sections such as best-selling products and image links to their Instagram posts.
Summing up…
Building a Shopify landing page with good design elements that makes it a high-converting page on your Shopify store is not an easy and one-time task. You have to take many factors into consideration while customizing your landing page and also look at the user experience at the same time.
Offer Wholesale Pricing & Volume Discounts on Your Shopify Store
Try the Wholesale Pricing Discount app for Free!
Frequently Asked Questions
Why should I consider using a Shopify landing page builder app?
A landing page builder app allows for easy creation and design of appealing landing pages with various customization options, without requiring extensive coding knowledge.
What are the key elements to include on a Shopify landing page?
The key elements on a Shopify landing page include a compelling header, social proofs, brand colors and fonts, images of bestselling or featured products, and clear offers or discounts.
Can adding offers and discounts to my landing page increase conversions?
Yes, highlighting offers and discounts can grab attention and encourage visitors to make a purchase, thereby increasing conversion rates.
How important is it to regularly update my Shopify landing page?
Regular updates ensure your landing page remains relevant, reflects your latest offers, products, and customer feedback, keeping it engaging for visitors.
Why is the header considered a critical component of the landing page?
The header is often the first thing visitors see, making it essential to capture attention and convey the value proposition quickly and effectively.
How can I ensure my Shopify landing page is mobile-friendly?
To ensure your Shopify landing page is mobile-friendly, focus on responsive design, optimize image sizes and loading times, and simplify navigation and button sizes for touch interactions.
How can I measure the success of my Shopify landing page?
Track metrics such as conversion rate, bounce rate, page views, and average session duration using tools like Google Analytics to understand visitor behavior and the effectiveness of your landing page.
How can leveraging user-generated content (UGC) enhance my Shopify landing page?
Incorporating UGC, such as customer photos, reviews, and testimonials, can increase trust and credibility, showing potential customers the real-life value and satisfaction your products bring.